前言
前面有总结 es6 中的 import 和 export, 顺带着一起总结下 node 中的 exports 和 module.exports.
exports 和 module.exports
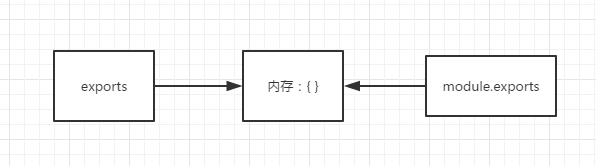
在一个node执行一个文件时,会给这个文件内生成一个 exports和module对象,
而module又有一个exports属性。他们之间的关系如下图,都指向一块{}内存区域.
1 | exports = module.exports = {}; |

1 | //utils.js |
1 | test.js |
总结:
- module.exports 初始值为一个空对象 {}
- exports 是指向的 module.exports 的引用
- require() 返回的是 module.exports 而不是 exports
所以,为了避免糊涂,尽量都用 module.exports 导出,然后用require导入.